Web App user interface
Updated in 2023.2
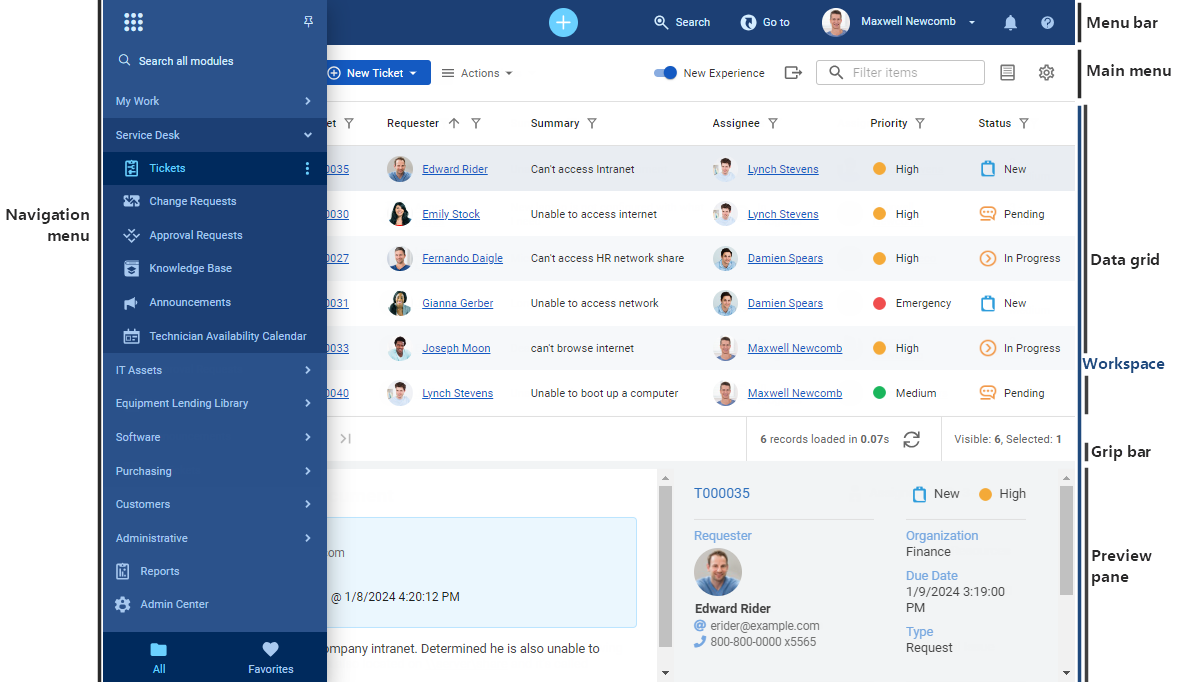
Basic elements of the Web App user interface are shown in the picture below.

The Web App contains the following elements:
| Element | Description |
|---|---|
|
Menu bar |
The menu bar gives access to the navigation menu, + New menu, search functionality, Go To feature, user's personal settings, notifications, and online help. |
|
Module menu |
The module menu provides quick access to the functions of the currently active component; may contain the drop-down list allowing you to switch between various visual representations of the grid data, called data views. INFO: For details on views, see Views and Working with views. |
| Navigation menu |
The navigation menu provides quick access to all Alloy Navigator Express modules and components they contain. |
| Data grid |
Displays records in a tabular form and provides numerous data presentation features. The grid may contain a Filter Row that allows you to perform quick filtering and grid footers that allow you to show summary statistics. INFO: For details on Filter Row, see Filtering with the Filter Row. For details on grid footers, see Displaying summary statistics. |
| Preview pane |
Shows summary details for the record selected in the grid. INFO: For details, see Choosing the preview pane position. |
| Workspace |
This is where you view and manage the data; may contain multiple tabs corresponding to components or records you are working with and the group box allowing you to group grid columns. INFO: For details on group box, see Grouping records. |