Customizing detail form layouts
Introduced in 2023.2
When you open an object record, such as
System layouts
Alloy Navigator Express comes with system layouts, one for each object class. All objects' detail forms employ these system layouts by default. They also serve as a safety backup, allowing you to easily revert any changes back to the system defaults.
System layouts are immutable and cannot be modified or deleted; they consistently exist within the system.
Customize form layouts
System form layouts are a good fit for most scenarios. However, there might be certain situations where you would want to customize them. You have the flexibility to relocate fields, introduce new sections and tabs, mark some fields as mandatory or read-only, or eliminate unused UI elements. A common use case is strategically placing user-defined fields in the most prominent location.
In order to customize a form layout, you first need to create a custom layout, make sure that everything works as expected, and then set your custom layout as default to apply your changes.
To customize a form layout for an object class:
-
In Admin Center, go to form layouts for the target object class: Workflow and Business Logic > Form Layout Configuration > [Module] > [Object class]. Note the "System" layout; it is the system layout we discussed earlier.
-
Click the plus button to create a new layout. Your new layout is a copy of the system one.
-
Make the required changes. For the JSON structure description, see Form layout format.
TIP: You can always revert your changes by restoring the default settings in the System layout.
-
Preview the new layout by making sure that schema and skeleton look as expected.
-
Save your custom layout.
-
Set the custom layout as Default to apply the changes.
You can export your custom layouts as JSON files. You can import external layout definitions, provided they match the proper application version. and object class. Please find a detailed description of the form layout format below.
Examples
Moving a field
You can move a field from one panel to another panel or tab by following the procedure described below.
Let's suppose you need to move the Related Asset field from the Details panel to the Categorization panel on
-
Locate the Related Asset field in the JSON file. The
keyrefers to the field name, whiletypedenotes the element type. -
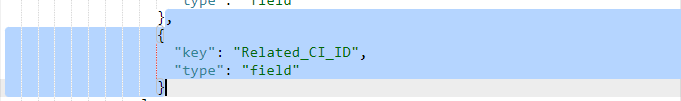
Select the element as shown below:

-
Cut the selected element from the layout.
-
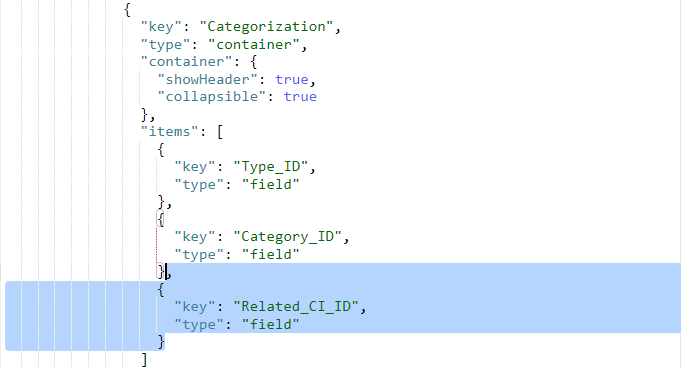
Paste the selection into the desired position in the
itemslist of the targetCategorizationcontainer.

- Save the layout.
Removing an element
Now let's remove an entire element from the detail form for
-
Locate the element by its key in JSON.
-
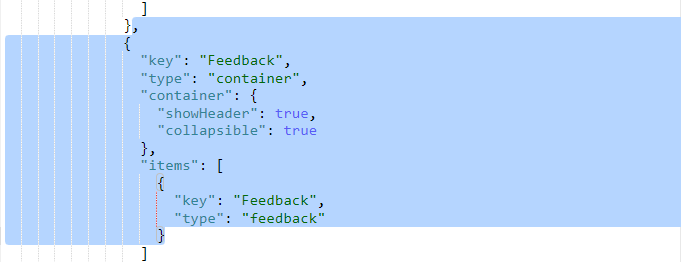
Select the element with all its attributes as shown in the example below:

-
Delete the selected code.
-
Save the layout to apply the changes.
Moving a user-defined field (UDF) to a custom location
By default, user-defined fields appear either on the Custom Data tab or in the Custom Data panel on the General tab. If you want to move your UDF to a custom location, so that it is easily visible, follow these steps.
-
Identify the name of your UDF. Typically, the name consists of the field label with the
UDF_prefix. In our example, the field name isUDF_Test.TIP: You can check the field name in the Settings App: Go to Customization > General > Fields > [Object Class], double-click the UDF, and view the field name in the Field Properties window.
-
Identify the desired location within the layout where you want to place the UDF field. In our example, we will add the UDF to the Details panel on the General tab.
-
Insert the following JSON code snippet into the target location in the layout:
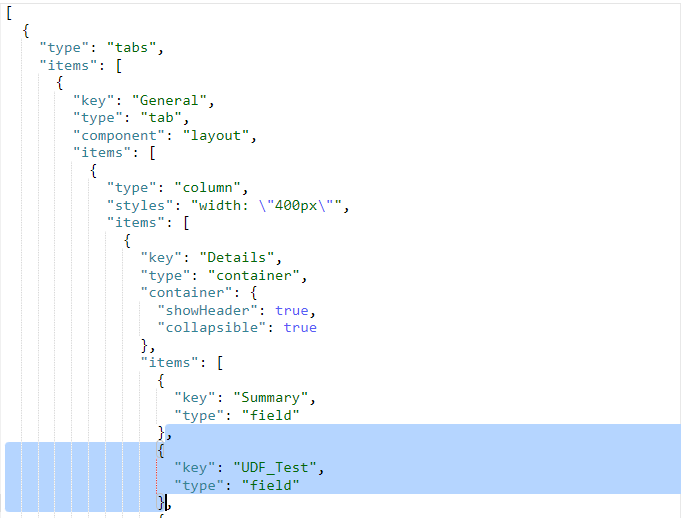
, { "key": "UDF_Test", "type": "field" }For example, see how we've added our
UDF_Testfield to the Details panel on the General tab.
- Save the layout to apply the changes.
NOTE: After you move a UDF field to a custom location, it will no longer appear in its default location.