Customizing detail form styles
Introduced in 2023.2
Learn how to personalize object detail forms (also known as "full forms") in Alloy Navigator using CSS styles, allowing you to tailor their appearance to your specific needs and preferences.
INFO: For general instructions on form layout customization, see Customizing detail form layouts.
Basic layout of Alloy Navigator forms
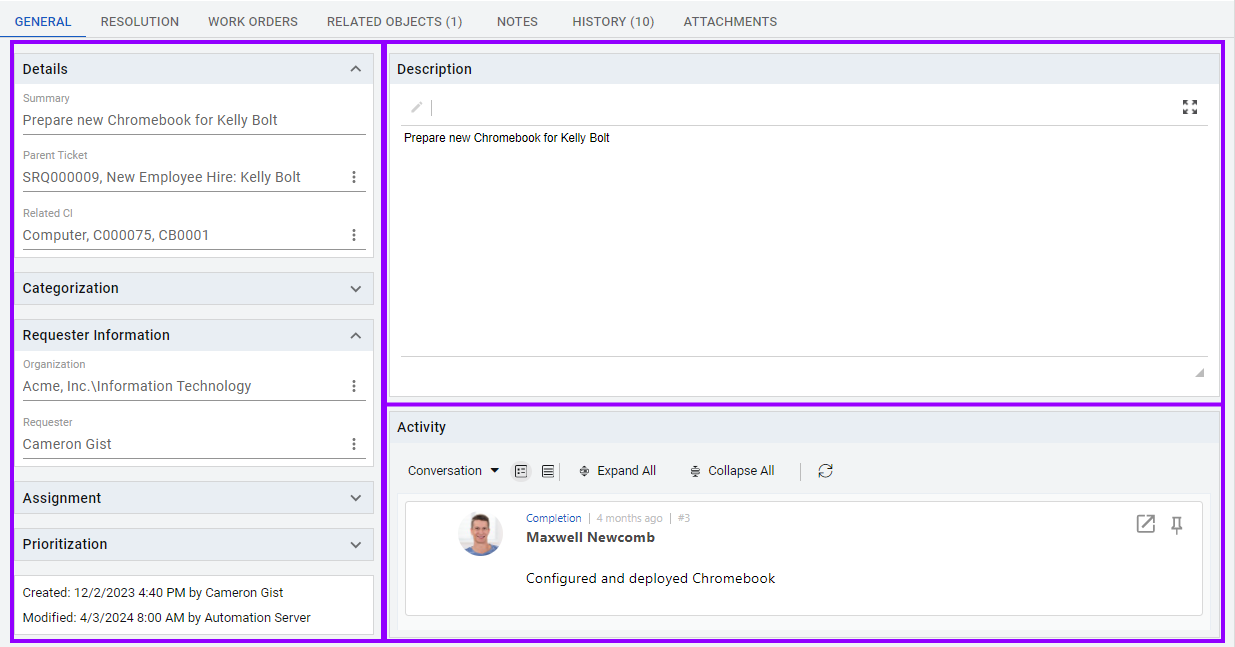
Object detail forms in Alloy Navigator are fundamentally structured into rows and columns. For example, the

The layout, including how big each part is, is the same for all forms. Like in our ticket forms, the left side is always 400 pixels wide to give more room to the Description area on the right.
Inside these parts, you'll find elements like fields that have a regular look but can adjust to different situations, like the type of page.
Customization principles
Detail forms in Alloy Navigator support customization with CSS-styled elements using the styles property. However, you should consider how these changes will integrate with existing styles. Modifying an element can lead to inconsistent results due to predefined styles.
For instance, changing the background color might not work as expected because other parts of the form are already set to be white.
Safe changes: Width of columns
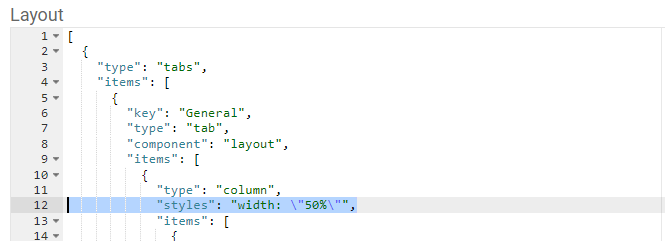
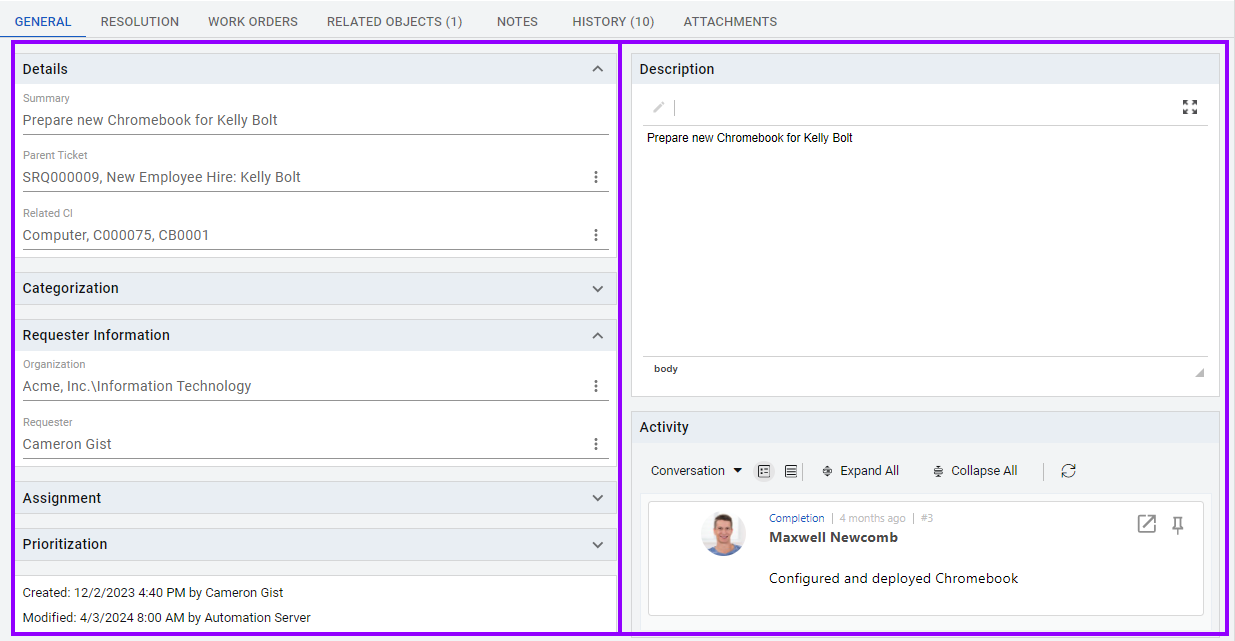
Currently, the most reliable customization is adjusting column widths. The left column in ticket forms defaults to 400 pixels but can be resized using the styles: "width: "..."" attribute. Set a precise pixel value, for example, "styles": "width: \"500px\"", or use a percentage, like "styles": "width: \"50%\"".
Using a 50% width ensures that both columns will have the same width. Feel free to experiment with different width settings and observe how they affect the layout.


Future customization possibilities
If there's a need for further customization options beyond column width, please inform us and we will explore how to enable additional style parameter adjustments while ensuring they integrate with the overall layout.