How to generate QR code for Alloy mobile apps
Applies to Alloy Self-Service mobile, Alloy Navigator mobile, and Alloy Inventory Scanner
When users launch Alloy mobile apps for the first time, they need to enter the API URL to get connected to their Alloy Navigator Express server instance. The smoothest way to enter that URL is by scanning a QR code. This article explains how an Alloy Navigator Express administrator can generate a QR code for Alloy mobile app users.
About API URL
The API URL is the web address of the Alloy Navigator API module (for example, https://navigator.example.com/api). Alloy mobile apps integrate with Alloy Navigator Express via the API, that's why they need the API URL to connect.
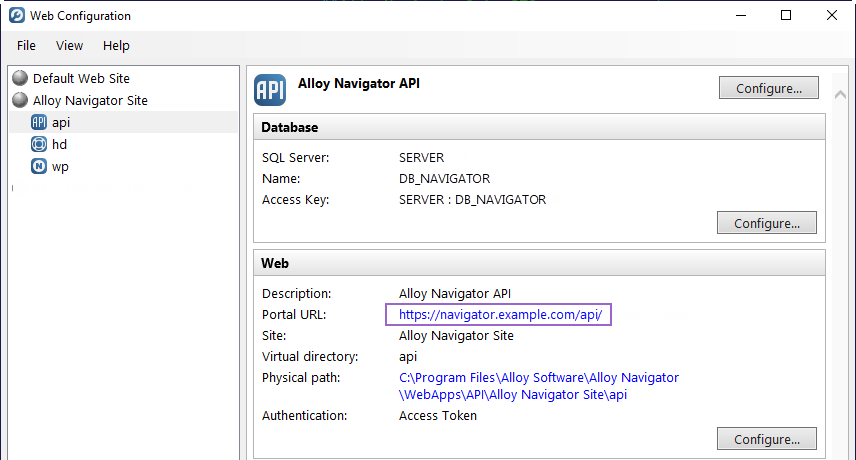
Alloy Navigator Express administrators can obtain the API URL directly in the Web Configuration tool. That URL is displayed in the main pane on the right-hand side, among other configuration information.

TIP: Alloy Navigator Express stores the API URL in the system macro API Link (%[SYS API Link]%). You can view the macro value in the Settings App, under Workflow and Business Logic > Advanced > System Macros > Links.For details about the API Link macro, see Settings App Help: Customizing links to Alloy web applications.
NOTE: Using a trailing slash (a slash that appear at the end of the URL) is optional.
Create a QR code for the API URL
There are two options:
Quick and simple: Convert the URL directly
Use an online QR code generator to convert your URL into a QR code. For example, you can rely on the Adobe Express QR code maker. Another quick and straightforward solution is to open the API URL in a web browser, such as Microsoft Edge or Google Chrome, and use the built-in QR code generator to share the page with a QR code.
Secure and flexible: Create a JSON string for URL and, optionally, username
For enhanced security and flexibility, craft a string in JSON format to encapsulate your connection information. Then, convert this JSON string into a QR code using an external converter.
Using a JSON string provides more control over the information embedded in the QR code. This method enables you to generate personal QR codes by including the username beyond just the API URL.
To convert JSON data into a QR code, you can use any reputable online generator, such as the-qrcode-generator.com or qr-code-generator.com. Visit a code generator website, paste your JSON string, and it will generate a QR code for you.
JSON string format
The information to be encoded in a QR code must follow the JSON format, incorporating these parameters:
API_URL(required): The API URL, with the option for a trailing slashAPI_USER(optional): The username of the mobile app user
Upon scanning a QR code with only the URL, users will be prompted to enter their username and password, or use Single Sign-On (SSO), if available. If a QR code contains both the URL and the username, they will only need to input their password or use SSO.
For reference, please see the examples below.
JSON string for API URL only
{ "API_URL": "https://alloyservice.com/api"}Make sure to replace the sample URL with your actual API URL.
JSON string for API URL and username
{ "API_URL": "https://navigator.example.com/api/", "API_USER": "Username" }Make sure to replace our sample values with your actual API URL and username.
Share QR code with users
To share a QR code with end-users, consider attaching the QR code image to a newsletter, accompanied by a brief explanation of its purpose. Personalized QR codes containing usernames can be efficiently delivered via personal email messages. You may choose to upload the QR code to an online platform, such as your corporate website or within an announcement on your Alloy Navigator Express Web App or Self-Service Portal for convenient access.
For specific details or automated solutions, please don't hesitate to contact the Alloy Support Team.